
Fala moçada, nesse tutorial vamos fazer uma estação meteorológica para medir a temperatura e umidade do ar e enviar os dados via WiFi para um DashBoard do Arduino! É isso mesmo, se você não sabia, o Arduino tem uma Cloud em que você poderá conectar sua placa Arduino IoT, MKR ou Portenta e as placas ESP32 e 8266, caso você ainda não conheça a Arduino Cloud, chegou a hora de conhecer! Bora lá construir a nossa estação meteorológica com a Arduino Cloud?!
Conhecendo o Arduino Create
O Arduino Create é uma plataforma online que permite que makers e desenvolvedores possam compartilhar códigos/projetos, configurar suas placas, usar a IDE online, conectar dispositivos na Arduino Iot Cloud, acessar tutoriais, e várias outras funcionalidades!
Configurando o ambiente
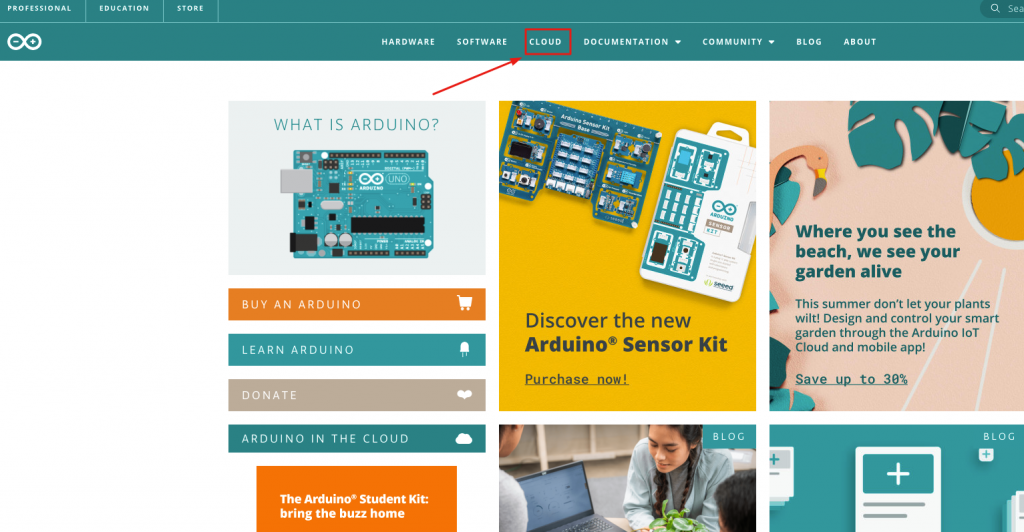
Agora vamos configurar nosso ambiente de monitoramento, primeiro acesse o site arduino.cc, clique em CLOUD e se cadastre no Arduino caso ainda não tenha um login.

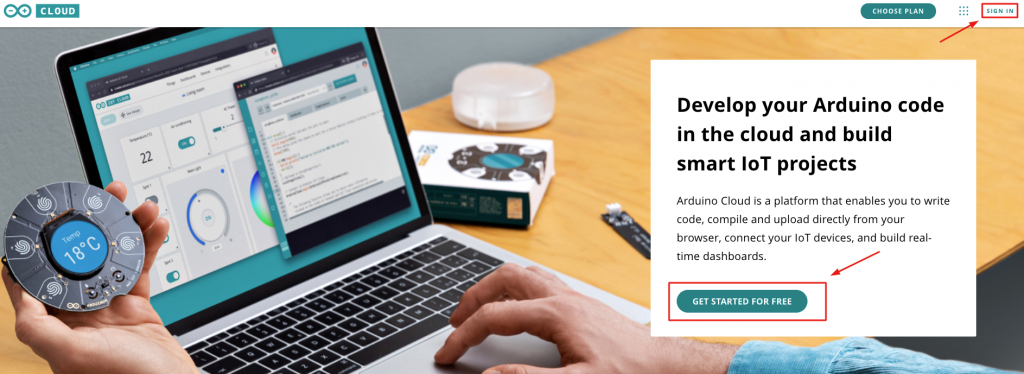
Caso já tenha uma conta basta acessar o SIGN IN, se não clique em GET STARTER FOR FREE.

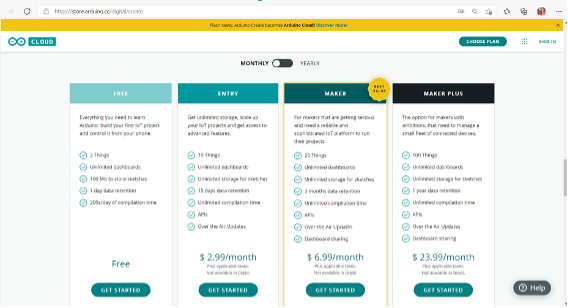
Você tem disponível o plano gratuito onde poderá hospedar uma placa na Cloud ou então escolher um dos planos disponíveis.

Entre na nova conta usando o login Google assim você terá menos trabalho, uma vez cadastrado e logado basta acessar o ambiente.

Acessando a Arduino Cloud
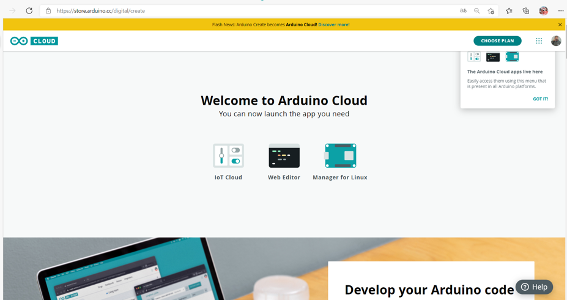
O ambiente da Cloud do Arduino tem 03 opções, você poderá desenvolver um projeto IoT usando o ícone IoT Cloud, que é o que vamos fazer, ou usar o Editor de código On-Line clicando no ícone Web Editor e se você precisa de um gerenciador para o Linux, clique no ícone Manager for Linux. Escolhendo o ambiente IoT Cloud você será direcionado para outra página.

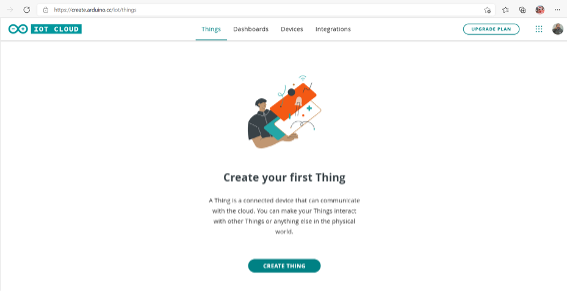
Esse é seu ambiente de desenvolvimento, logo acima você observará um menu com quatro opções, Things, Dashboards, Devices e Integartions. Iremos utilizar as 03 primeiras opções. Para iniciar clique em CREATE THING.

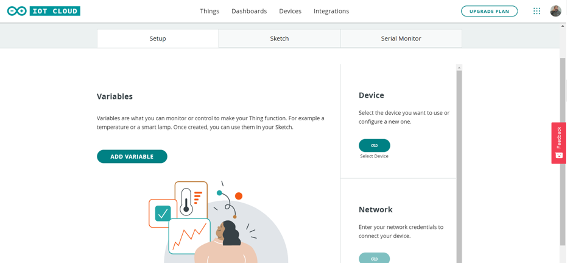
Nesta nova página teremos que executar 03 novos passos, adicionar uma placa, configurar o WIFI e adicionar as variáveis que queremos trabalhar, atenção para o nome das variáveis, pois elas irão automaticamente para o SKETCH do Arduino.
Adicionando uma placa
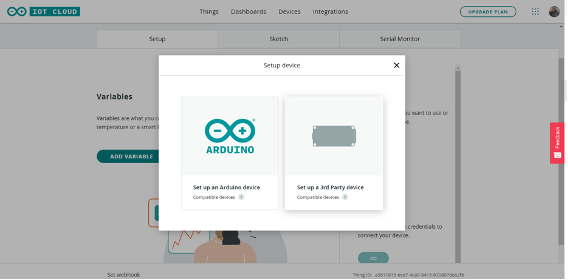
Então vamos adicionar uma placa clicando em DEVICE.

Se sua placa for Arduino, clique no campo que tem a logo do Arduino, caso sendo um ESP, que no nosso caso é um ESP32, clique em SET UP A 3RD PARTY DEVICE.

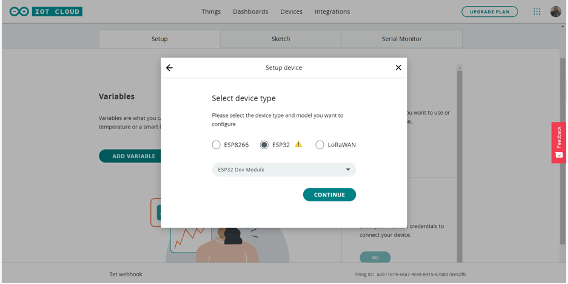
Clicando, marque ESP32 e selecione o tipo ESP32 DEV MODULE ou WROVER MODULE, neste caso vai depender muito do processador de seu esp.

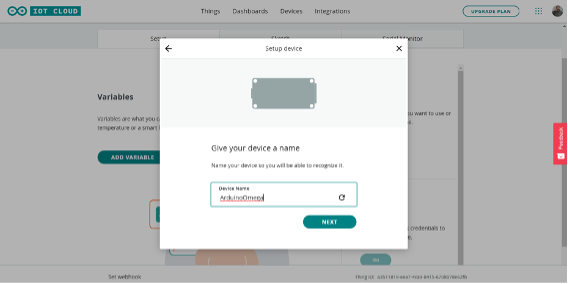
Dê um nome para seu dispositivo e clique em NEXT.

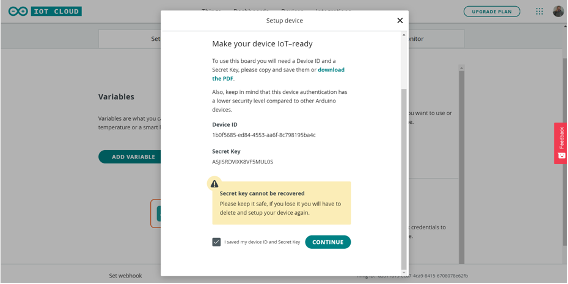
Quando clicar em NEXT será gerado um DEVICE ID e um SECRET KEY, copie esses números e guarde-os, e logo após clique em CONTINUE.

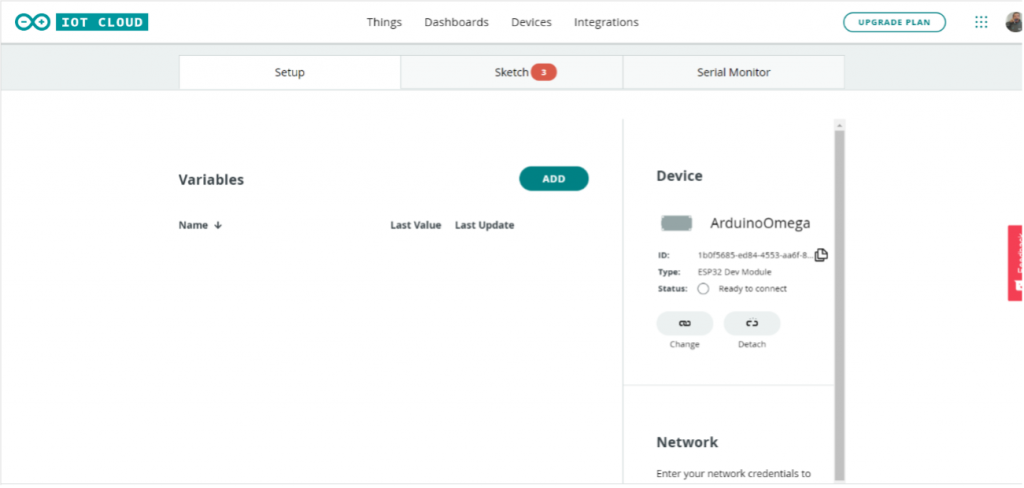
Observe que a partir de agora tudo que você fizer a aba SKETCH será notificada, ou seja, de acordo com que você configura seu ambiente automaticamente o Arduino meio que começa a escrever no seu código configurando-o de acordo com que você selecionou.
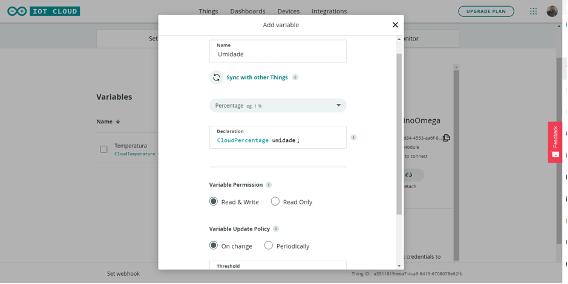
Clique no botão ADD, nele iremos adicionar as variáveis que queremos monitorar, no nosso caso a temperatura e a umidade do Ambiente de nossa estação meteorológica.

Aqui é importante observar para a escolha do nome da variável, pois esse nome será o mesmo que será adicionado no código, também escolha o que quer monitorar, em nosso caso é uma temperatura e uma umidade, esta em porcentagem, se o sensor é de escrita e leitura ou apenas de leitura e se a atualização é periódica ou a cada mudança do estado atual, ou seja, de tanto em tanto tempo o ESP irá enviar o valor da temperatura e umidade ou somente quando esta mudar? Eu escolhi, escrita e leitura, por padrão meu, e o envio será por mudança de estado.

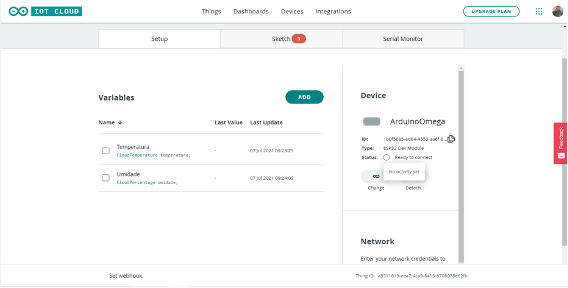
Sua tela deverá ficar semelhante a imagem abaixo:

Configurando a rede
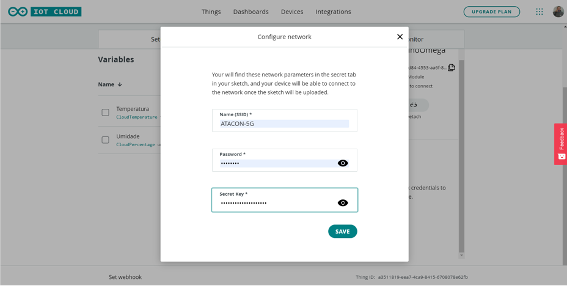
Agora clique no botão NETWORK para configurarmos a conexão da rede, adicione o nome da rede, senha do WiFi e a SECRET KEY que foi gerada em passos anteriores.

Pronto, você já tem o código da conexão via MQTT e as variáveis adicionadas.
Criando um dashboard
Agora clique em DASHBOARDS e BUILD DASHBOARDS para criarmos nosso painel de interação com o utilizador do sistema.

Depois clique no ícone que tem um lápis (editar).

Clique em ADD para adicionar um novo componente.

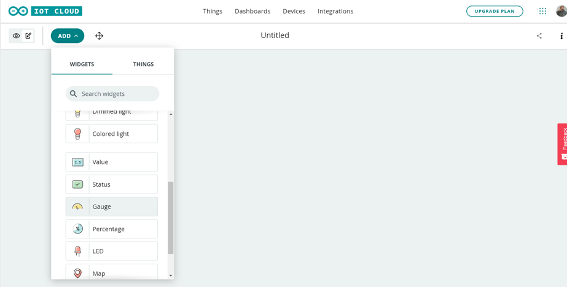
Quando abrir uma paleta de opções WIDGETS, escolha GAUGE para apresentar o valor da temperatura e depois que configurarmos esse componente você escolherá PERCENTAGE para apresentar o valor da umidade do ar em porcentagem, mas somente quando concluirmos o componente da Temperatura.

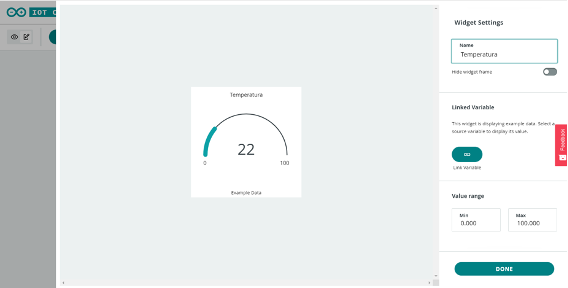
Abrindo o componente Gauge, você já verá como ficará seu primeiro componente gráfico de interação com o usuário, na barra lateral direita temos a opção de configuração, adicione um nome, eu escolhi Temperatura e configure o valor máximo e mínimo que será lido pelo sensor, caso esteja em um ambiente frio, pode ser que precise usar valores negativos para o set mínimo.
Após isso clique no botão que tem um elo de corrente que representa o LINK VARIABLE.

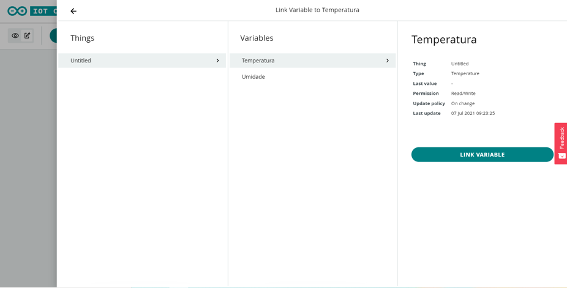
Selecione o THINGS que seria sua placa já instalada e a variável a ser monitorada que no nosso caso é a Temperatura para o Gauge e a Umidade para o Percentage (esse será o próximo passo).

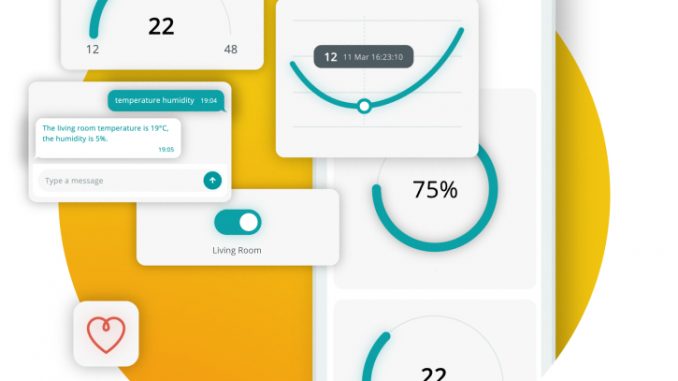
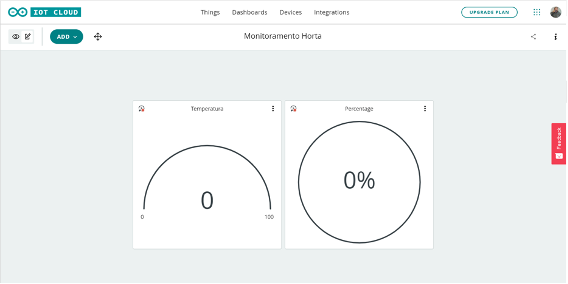
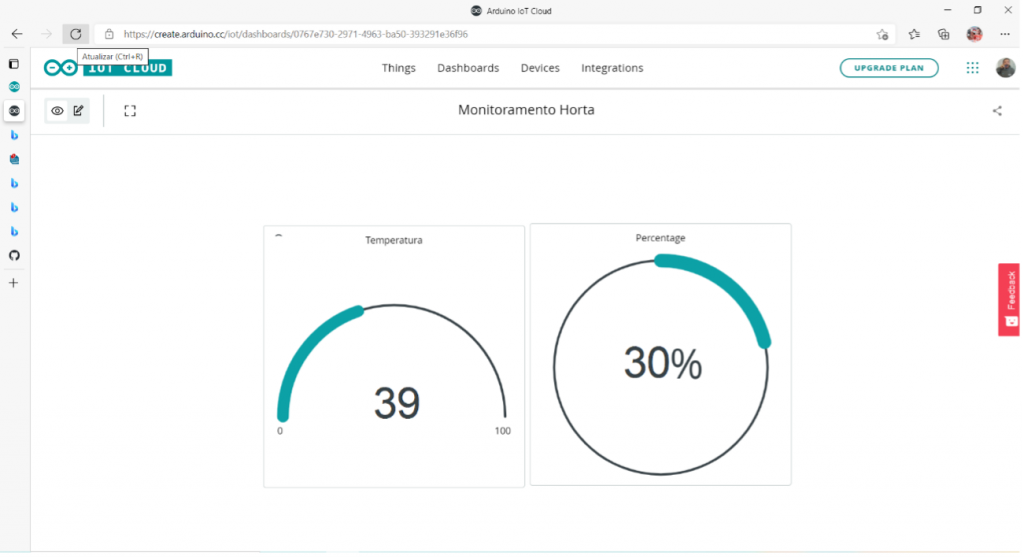
Feito isso para temperatura, repita o processo para a umidade e quando concluir terá você terá uma tela semelhante a da imagem abaixo:

Pronto, agora basta clicar na aba THINGS, depois na placa e em seguida na aba SKECTH e com isso você estará no ambiente de desenvolvimento do código!
Montagem do circuito do projeto
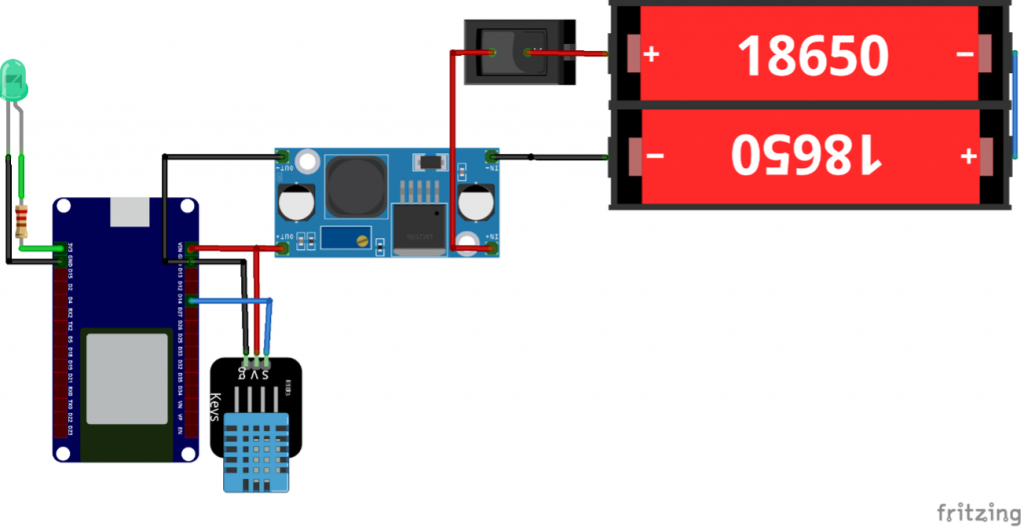
Antes de chegarmos no código, vamos analisar o circuito de montagem de nossa estação meteorológica:

Na imagem acima temos poucos componentes, mas a ideia é apresentar o que é necessário para funcionar a estação meteorológica IoT, entendendo esse post, você poderá adicionar qualquer outro sensor. Como pode ser visto na imagem, temos o ESP32 onde nele temos conectado um LED no pino 3.3V para indicar que minha placa está ligada, não esqueça de instalar o resistor de 330Ohm, também temos o sensor de temperatura e umidade DHT11 conectado no pino 14 do ESP32 e alimentado pelo 5V e GND que está saindo do regulador de tensão Step-Down, então não esqueça de ajustar o regulador primeiro com o multímetro antes de conectar no ESP32, esse regulador esta sendo alimentado pelas baterias 18650 ligadas em série gerando 9V aproximadamente.
Mergulhando no código
O código vem quase todo pronto, não se preocupe com a configuração da conectividade nem protocolo de comunicação, nem a função de chamar e enviar os dados, cara, muuuuito fácil, veja nessa primeira imagem abaixo, é quase o que você estará vendo no seu código, você vai adicionar apenas as linhas 18, 20, 21 e 23 na área inicial, escreve isso que está nessas linhas da minha imagem para o seu código.
Dentro do setup você insere o que está escrito na linha 30, essa instrução você já deve conhecer que é a inicialização do sensor DHT.

Agora você só vai adicionar mais 4 linhas, dentro do loop nas linhas 51 e 52 da imagem abaixo são responsáveis pela leitura do sensor e as linhas 56 e 61 é onde ocorre o envio de dados pro seu dashboard, essas 2 funções “onTemperatueChange” e “onUmidadeChange” já são criadas automaticamente quando você define lá nas configurações que você quer que envie os dados para a tela quando houver mudança de valores.

Agora é só passar o código e observar o resultado.

Conclusão
Projetos de Iot podem parecerem complexos a primeira vista, mas neste tutorial vimos que não! Criamos uma mini estação metereológica usando um ESP32 e a Arduino Cloud em poucos passos! Com este projeto nós captamos dados de nosso ambiente real e enviamos para a uma cloud usando WiFi, o já citado ESP32 e alguns poucos componentes, e tudo isso usando o plano free da Arduino Cloud! Nós temos vários outros projetos de Iot aqui no Blog, você pode conferir a nossa Régua/Extensão de Energia WiFi, Integração do ESP8266 com Alexa, Acionamento de Cargas com NodeMCU e vários outros!
Dúvidas estou a disposição, comenta aqui ou me chama no instagram: @profsandromesquita
Abraços!




Deixe uma resposta