
Um dos maiores problemas em utilizar um display sem um módulo como o I2C é o emaranhado de fios e conexões que devem ser feitas para comunicação entre o display e o microcontrolador. Uma maneira interessante de resolver esse problema é usarmos o módulo I2C, que utiliza a comunicação pelo protocolo I2C para controlar o display. Nesse tutorial iremos aprender como fazer as conexões entre o módulo I2C, o microcontrolador Arduino Uno e o display 16×2.
O módulo I2C pode ser considerado um conversor com função de manipular as conexões de um display, sendo ele de tamanho 16×2 ou 20×4. O módulo usa de um protocolo chamado I2C que faz a manipulação através de um chip que pode ser visto facilmente na interface do módulo. Normalmente, os módulos I2C possuem a mesma pinagem, conforme figura abaixo.

Ainda sobre o módulo I2C, é possível configurá-lo em endereços diferentes através das conexões definidas no próprio módulo como A0, A1 e A2. A tabela abaixo mostra a configuração de endereços possíveis com a manipulação das conexões descritas.
| Endereço | A0 | A1 | A2 |
| 0x20 | 0 | 0 | 0 |
| 0x21 | 1 | 0 | 0 |
| 0x22 | 0 | 1 | 0 |
| 0x23 | 1 | 1 | 0 |
| 0x24 | 0 | 0 | 1 |
| 0x25 | 1 | 0 | 1 |
| 0x26 | 0 | 1 | 1 |
| 0x27 | 1 | 1 | 1 |
As conexões A0, A1 e A2 podem ser soldadas ligando o ponto de baixo com o de cima. Com essa configuração você vai obter sempre o endereço 0x20 ou 0x28 dependendo do chip do módulo.
O display 16×2 é bastante usado em projetos simples e até mais complexos de automação. No tutorial estaremos utilizando o display 16×2, mas as implementações aqui feitas podem também ser executadas no display 20×4.

A lista de componentes utilizados no tutorial é a seguinte:
-
Display 16×2**;
-
Protoboard (Opcional).
* O Arduino Uno pode ser substituído por qualquer outro microcontrolador da família Arduino sem prejudicar o funcionamento da implementação.
** O Display 16×2 pode ser substituído por um display 20×4 sem interferência na execução do projeto.
Montando o projeto
A implementação do projeto pode ser considerada simples e de fácil execução. O esquemático do projeto está abaixo para referência:

Mergulhando no projeto
Software
Utilizaremos a IDE do Arduino para programar e compilar o código. Primeiramente vamos compilar o código que pode ser encontrado na própria IDE do Arduino chamado I2CScanner. Faremos isso pois precisamos descobrir o endereço que está sendo utilizado pelo módulo para comunicação com o Arduino. O código pode ser visto abaixo:
#include <Wire.h>
void setup()
{
Wire.begin();
Serial.begin(9600);
while (!Serial); // Leonardo: wait for serial monitor
Serial.println("\nI2C Scanner");
}
void loop()
{
byte error, address;
int nDevices;
Serial.println("Scanning...");
nDevices = 0;
for(address = 1; address < 127; address++ )
{
// The i2c_scanner uses the return value of
// the Write.endTransmisstion to see if
// a device did acknowledge to the address.
Wire.beginTransmission(address);
error = Wire.endTransmission();
if (error == 0)
{
Serial.print("I2C device found at address 0x");
if (address<16)
Serial.print("0");
Serial.print(address,HEX);
Serial.println(" !");
nDevices++;
}
else if (error==4)
{
Serial.print("Unknown error at address 0x");
if (address<16)
Serial.print("0");
Serial.println(address,HEX);
}
}
if (nDevices == 0)
Serial.println("No I2C devices found\n");
else
Serial.println("done\n");
delay(5000); // wait 5 seconds for next scan
}
Você pode consultar, baixar, modificar e compartilhar o código deste tutorial em nosso repositório do GitHub! E lá você encontra todos os códigos já publicados aqui no blog! Vamos compartilhar conhecimento!
Após compilação e envio do código para o microcontrolador que estiver utilizando, abra o monitor serial e verifique o endereço encontrado.

Agora abra uma nova Sketch e vamos “codar” hehe!
Incluímos as bibliotecas wire.h, LCD.h e LiquidCrystal_I2C.h, responsáveis pelo funcionamento correto do código. Lembre-se de adicionar a biblioteca LiquidCrystal fazendo download pelo link https://bitbucket.org/fmalpartida/new-liquidcrystal/downloads/ e adicionando a IDE como já ensinado em outros tutoriais.
#include <Wire.h> #include <LCD.h> #include <LiquidCrystal_I2C.h>
Utilizamos as #define para definir constantes no código e como uma boa prática de programação, pois, caso você deseje mudar essas informações, basta alterar as constantes.
#define addressI2C 0x27 //Endereço obtido a partir do código anterior #define BL 3 #define EN 2 #define RW 1 #define RS 0 #define D4 4 #define D5 5 #define D6 6 #define D7 7 #define col 16 #define lin 2
Inicializamos então o objeto LiquidCrystal com as constantes definidas anteriormente.
LiquidCrystal_I2C lcd(addressI2C, EN, RW, RS, D4, D5, D6, D7);
Podemos também definir uma mensagem para ficar passando no display em scroll. É exatamente o que vamos fazer. Para isso definimos uma string contendo a frase.
int Cursor = 16; int inicioFrase, fimFrase = 0; int tamanhoFrase = 0; String frase = "Portal do Arduino: www.portaldoarduino.com.br";
Na função setup() vamos inicializar o objeto criado através da função begin() passando como parâmetro o número de colunas e de linhas, respectivamente, do display. Inicializamos também o pino de luz de fundo e acendemos a mesma.
void setup(){
lcd.begin(col, lin);
lcd.setBacklightPin(BL, POSITIVE);
lcd.setBacklight(HIGH);
}
Na função loop() e rolagem() iremos fazer um scroll com a frase definida acima.
void loop(){
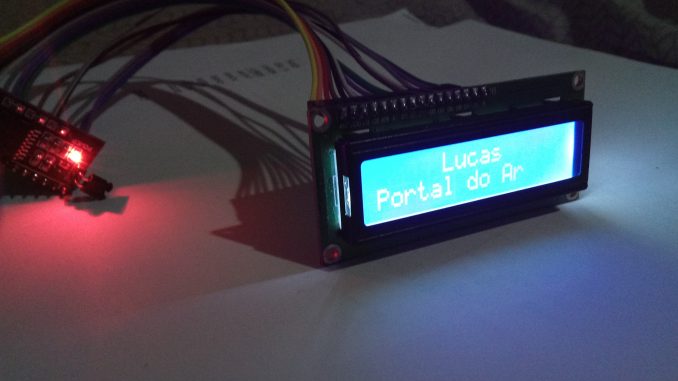
lcd.setCursor(5,0);
lcd.print("Lucas");
lcd.setCursor(0,1);
lcd.print(frase.substring(inicioFrase,fimFrase));
delay(200); //Velocidade do scroll. Menor = mais rápido.
rolagem();
tamanhoFrase = frase.length();
if(inicioFrase == tamanhoFrase){
inicioFrase = 0;
fimFrase = 0;
}
}
void rolagem(){
lcd.clear();
if(inicioFrase == 0 && Cursor > 0){
Cursor--;
fimFrase++;
} else if (inicioFrase == fimFrase){
inicioFrase = 0;
fimFrase = 0;
Cursor = 16;
} else if(fimFrase == frase.length() && Cursor == 0){
inicioFrase++;
} else {
inicioFrase++;
fimFrase++;
}
}
Hardware
Muita atenção ao Arduino que irá utilizar! No caso do Arduino Mega, os pinos SDA e SCL do Módulo I2C devem ser conectados as portas 20 e 21, respectivamente.
A intensidade de luz de fundo do display pode ser alterada através do potenciômetro localizado atrás do módulo I2C. No sistema utilizamos o display 16×2, mas, caso queiram, o display pode ser substituído por um maior como o display 20×4 (Lembrando sempre de alterar as constantes definidas no código). Mais sobre o protocolo I2C pode ser visto em https://pt.wikipedia.org/wiki/I²2C
Conclusão
A junção entre o módulo I2C e o display facilita muuuuito a utilização dos mesmos em sistemas de automação. Em breve, aqui mesmo, você poderá encontrar mais algumas funcionalidades que podem ser adicionadas a esse sistema, fazendo seu uso mais interessante ao nosso mundo Maker. Qualquer dúvida, sugestão ou crítica pode ser enviada diretamente por e-mail ou nos comentários abaixo. Obrigado e até a próxima 😀
Referências
https://pt.wikipedia.org/wiki/I²2C

estou com dificuldade de ajustar o I2C, no inicio funcinava bem agora ele fica tudo co 0 nos caracteres não escreve nada
Olá Edval.
Verifique se os jumpers estão bem conectados na protoboard, esse tipo der costuma acontecer quando as conexões não estão bem estabelecidas.
Abraço.